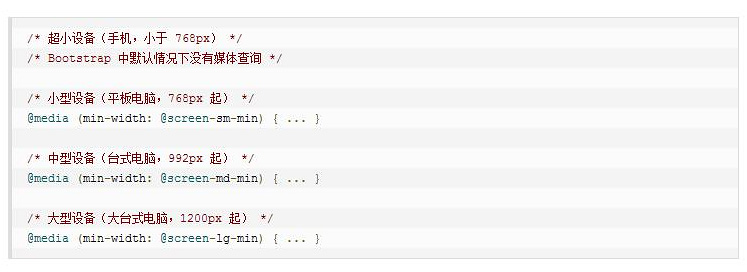
bootstrap3里网格以及媒体查询让初次使用的人很头疼,怎么记住什么情况用哪种呢,看看下面这张图就很好记了

英文不好的同学看一下注释:
sm:small 小的
md:middle 中等
lg:large 大的
xs:超小的(具体单词不知道,买衣服的号比S小的不就是xs嘛)
这样是否好理解了?接下来看网格系统

Class 前缀和媒体查询的前缀是一样的,是不发现根据屏幕大小来切换就可以了?
所谓会者不难,难者不会,觉得很难记的时候,一定是没有掌握诀窍,发现诀窍就一点都不难了
本文均为荣益互联摘自权威资料,书籍,文章,或来自网络,如有版权纠纷或违规问题,请联系我们删除。我们欢迎您的分享,谢绝直接抄袭复制。感谢…

