定义列表是一种两个层次的列表,用于解释名词的定义,名词为第一层次,解释为第二次层次,并且不包含项目符号。
语法
<dl>
<dt>名词一</dt>
<dd>解释1</dd>
<dd>解释2</dd>
<dd>解释3</dd>
<dt>名词二</dt>
<dd>解释1</dd>
<dd>解释2</dd>
<dd>解释3</dd>
....
</dl>
在定义列表中,一个<dt>标记下可以有多个<dd>标记作为名词的解释和说明,以实现定义列表的嵌套。
实例代码
<html>
<head>
<title>定义列表嵌套</title>
</head>
<body>
<font color="#ff5500" size="+2">深正互联</font><br/><br/>
<dl>
<dt>云时代,您的企业需要互联网</dt><br/>
<dd>移动微网设计</dd>
<dd>网站优化营销</dd>
<dd>品牌网站策划</dd>
<dd>品牌网站策划</dd>
<dd>电商网站定制</dd>
<dd>网站运营托管</dd>
</dl>
</body>
</html>
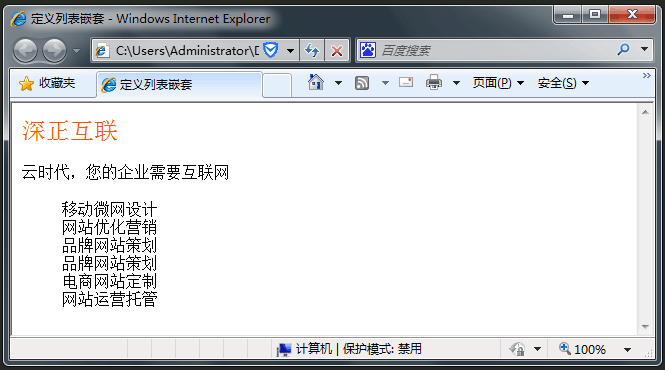
运行这段代码,效果如果所示。

本文均为荣益互联摘自权威资料,书籍,文章,或来自网络,如有版权纠纷或违规问题,请联系我们删除。我们欢迎您的分享,谢绝直接抄袭复制。感谢…

