除了设置不同的文字效果之外,有时候在网页中还需要设置一种特殊的文字效果,即上标和下标。这在显示公式时常常会出现,而在HTML语言中,也可以通过标记轻松地进行设置。
语法:
<sup>...</sup> 上标标记。
<sub>...</sub> 下标标记。
语法解释
在该语言中,上标标记和下标标记的使用方法根本相同,只需要将文字放在标记中间即可。
实例代码
<html>
<head>
<title>上标与下标的效果</title>
</head>
<body>
在方程式中应用上标的效果<br/>
X<sup>3</sup>+9X<sup>2</sup>-3=0<br/><br/>
在文字中应用小标的效果<br/>
3X<sub>1</sub>+2X<sub>2</sub>=10
</body>
</html>
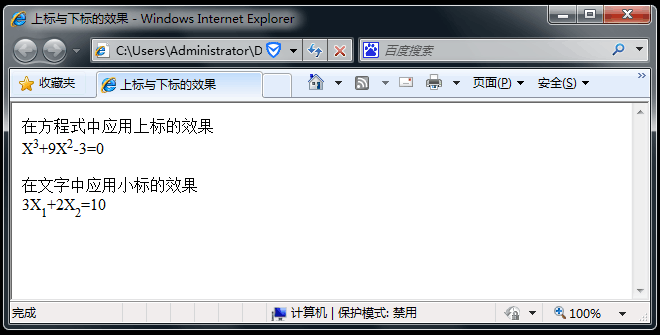
运行这段代码,可以看到如图所示的效果。

本文均为荣益互联摘自权威资料,书籍,文章,或来自网络,如有版权纠纷或违规问题,请联系我们删除。我们欢迎您的分享,谢绝直接抄袭复制。感谢…

